
How to generate HTML code and place in Shopify store?
Sin Costos por transacción. La plataforma líder de ecommerce en Chile. Tu Sitio de eCommerce Profesional. Éxito Online a tu Alcance ¡Empieza!

How to Upload HTML Verification File to Shopify Xirosoft
To upload your Google HTML verification file to Shopify, you can follow these easy steps: Log into your Google Search Console account and copy the HTML verification tag. Access your Shopify account and navigate to the theme editor. Select the theme you want to edit and open the theme.liquid file.

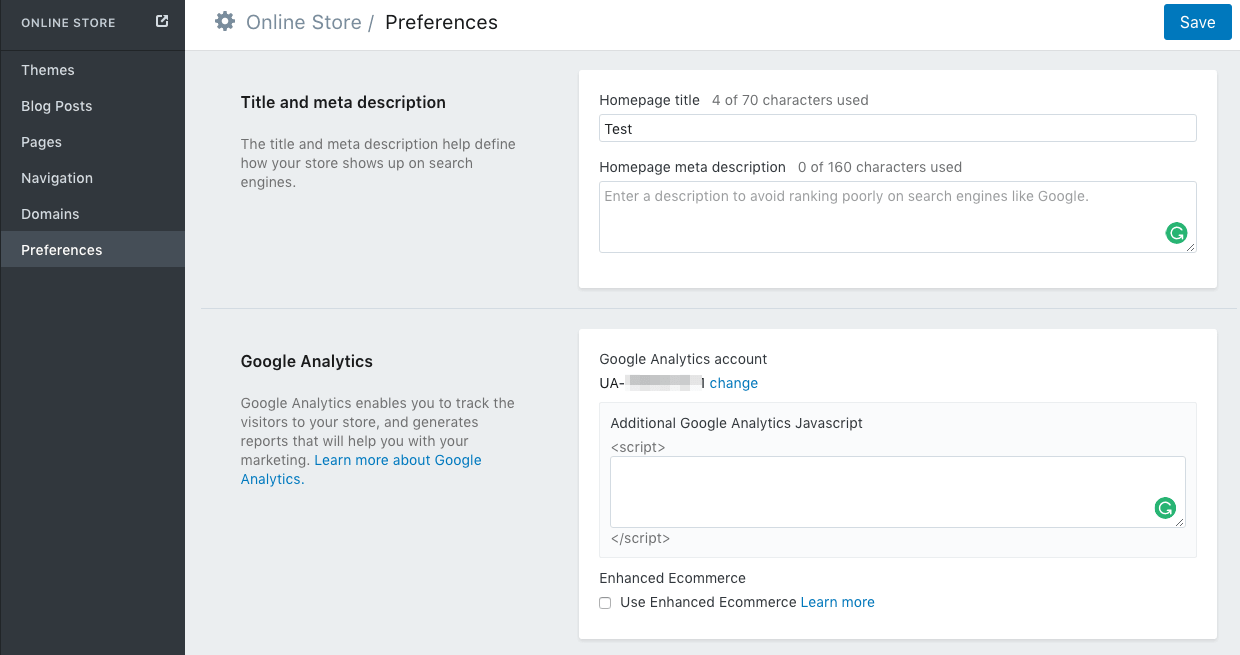
How to Add Google Analytics to Shopify in Two Minutes MarketLytics
In order to make a custom-designed website or verify purpose on Shopify, it is necessary to know how to upload HTML files to the platform. In order to Upload HTML Files to Shopify & verify your domain with third-party services such as Facebook, Google Analytics, Google Webmaster, and Pinterest, you'll need to upload specific HTML files to the.

How To Upload Google Verification File To Shopify
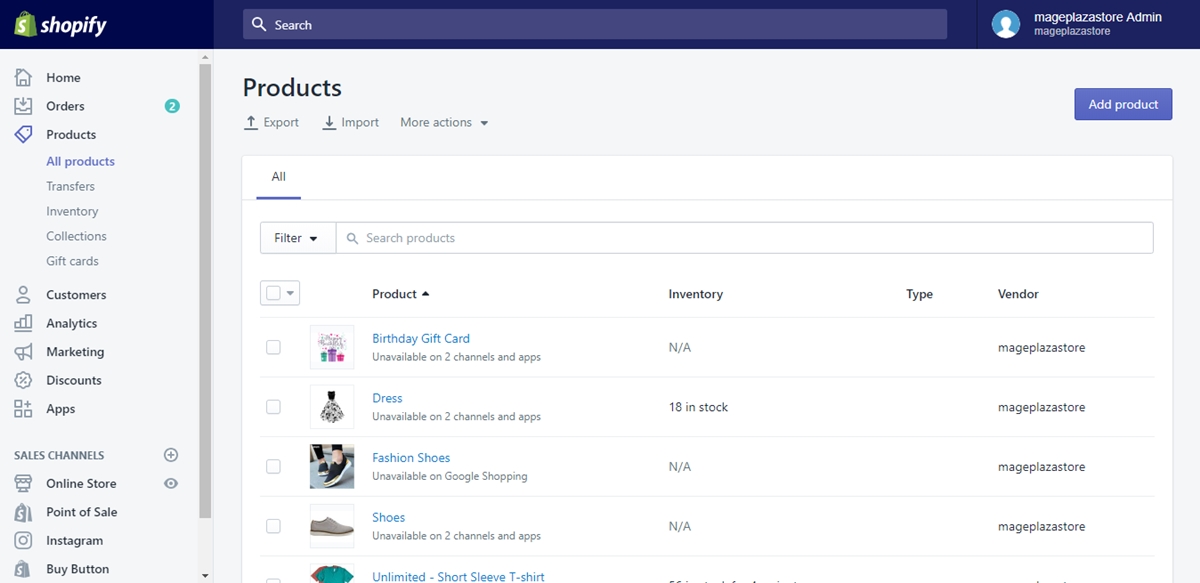
Step 4: Navigate to "Online Store" Settings In the Shopify dashboard, go to the "Online Store" section, which is located in the left-hand menu. Click on "Online Store" to expand the options. Step 5: Select "Themes" From the "Online Store" options, select "Themes".

How to Upload HTML Verification File to Shopify Xirosoft
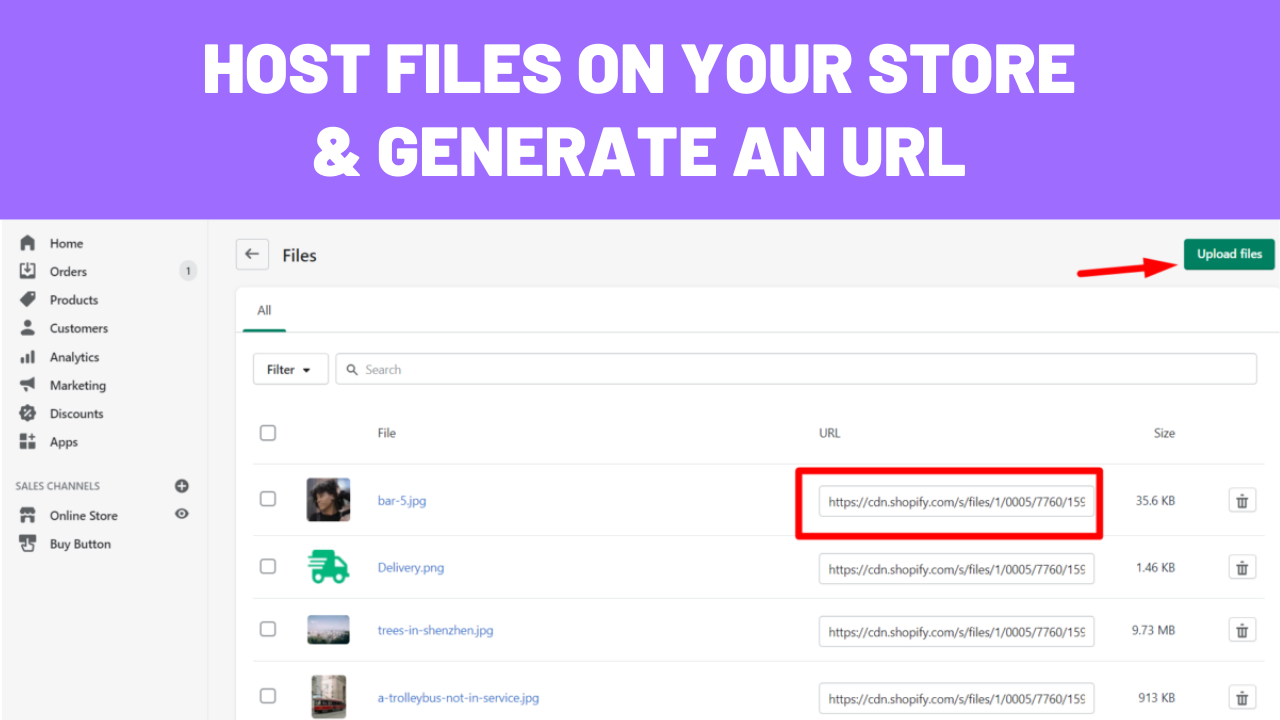
From your Shopify admin, go to Content > Files.; Select Search and filter by clicking the magnifying glass and trigram icon.; Do any combination of the following: In the search bar, enter all or part of a file name, or enter the file extension that you're looking for (for example, .jpg or .pdf). Use the File size drop-down menu to set either the minimum size of file that you want to view, the.

How To Add HTML Code In Shopify Site YouTube
Dedícate a hacer crecer tu negocio, nosotros nos encargamos del resto. Todas las funciones que necesitas, comienza tu período de prueba gratuito.

How to upload html file to Shopify Step by step guide
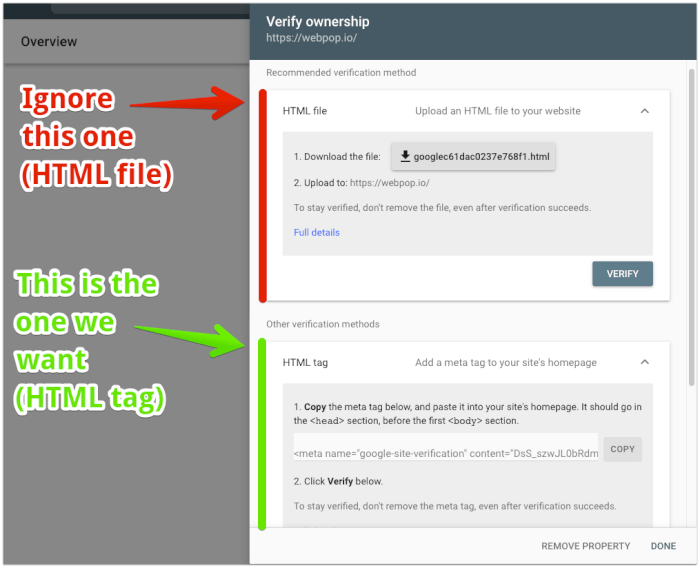
1 Use a custom domain for HTML file upload; Shopify's default domains don't support verification. 2 Disable Shopify password protection before verification; re-enable it afterward. 3 Add Google's meta tag to Shopify's theme.liquid file header for verification. Contents Recommended: 9 Best Shopify Google Tag Manager Apps - [2024]

How to upload images and files to your Shopify store
How to upload html file to Shopify: Step by step guide You'll be required to upload a specific HTML file to your Shopify account in case you need to confirm your domain ownership to Third-Party sites like Google Webmaster and Pinterest.

Shopify HTML Email Templates A Beginner's Guide
Uploading an HTML file to Shopify opens up a world of possibilities for customization. It allows you to have complete control over the design and layout of your online store. By leveraging your coding skills, you can create a unique and tailored shopping experience for your customers, making your brand stand out from the competition.

How to Upload HTML Verification File to Shopify Xirosoft
If you're trying to verify your domain in Google Search Console (or other platforms like Pinterest), one verification option is to upload a HTML file to the root directory within the code of your Shopify theme. (Google Ads conversion tracking and Google Merchant Center also often require verification).

How to Upload HTML File to Shopify? Thinkhowto
I'm just about to start using google shopping ads and in the google mercant centre is states that i need to upload a little snippet of code to my shopify website. Google states the following about the code --->> It should go in the -head- section, before the first - body- section. I've no idea how to go about doing this.

Shopify Upload Files (Guide & Howto) HeyCarson Blog
To upload an HTML file to Shopify store and verify your domain: 1. Go to the third party and choose the option to verify using a meta tag verification method. For example, in Google Webmasters, you'll need to select the HTML tag option button on the Alternate methods tab. 2. Copy the full meta tag to your clipboard.

How to Upload an Image File to your Online Store Content on Shopify
By following the steps in this comprehensive guide, you can easily upload an HTML file to the root of your Shopify store for verification purposes. This will allow you to connect with third-party platforms like Google Search Console and Facebook Business Manager, providing you with valuable insights into your store's performance and helping.

How To Upload a HTML File To Shopify for Google Search Console
Step 1: Prepare Your HTML File Before we dive into the process of uploading HTML files to Shopify, it is crucial to prepare your HTML file correctly. Ensure that your HTML file is compatible with the latest web standards, such as using valid HTML tags and CSS stylesheets.

How to Upload HTML Files to Shopify for Verification Purposes in 2023
Add an HTML tag. Choose this if: You can add HTML code to the index page on the site you want to verify. Upload an HTML file. Choose this if: You can add new files to the server behind the site you want to verify. Connect your website to Google Tag Manager. Choose this if: You're an account-level administrator for Google Tag Manager.

Shopify Upload file and link to it from a page or product in Shopify
Custom HTML sections are a great way to spruce up your Shopify store! They make your store look more professional and can be used to showcase your products o.